


React - The Complete Guide (incl Hooks, React Router, Redux)
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 487 lectures (48h 5m) | Size: 20.8 GB
Last updated 6/2021
https://www.udemy.com/react-the-complete-guide-incl-redux/
Dive in and learn React.js from scratch! Learn Reactjs, Hooks, Redux, React Routing, Animations, Next.js and way more!
你将会学到的
Build powerful, fast, user-friendly and reactive web apps
Provide amazing user experiences by leveraging the power of JavaScript with ease
Apply for high-paid jobs or work as a freelancer in one the most-demanded sectors you can find in web dev right now
Learn React Hooks & Class-based Compon
要求
JavaScript + HTML + CSS fundamentals are absolutely required
You DON'T need to be a JavaScript expert to succeed in this course!
ES6+ JavaScript knowledge is beneficial but not a must-have
NO prior React or any other JS framework experience is required!
说明
This course is fully up-to-date with the latest version of React and includes React Hooks! Of course it will be kept up-to-date in the future :-)
---
What's this course about?
Learn React or dive deeper into it. Learn the theory, solve assignments, practice in demo projects and build one big application which is improved throughout the course: The Burger Builder!
More details please!
JavaScript is the major driver of modern web applications since it's the only programming language which runs in the browser and hence allows you to provide highly reactive apps. You'll be able to achieve mobile-app like user experiences in the web.
But using JavaScript can be challenging - it quickly becomes overwhelming to create a nice web app with vanilla JavaScript and jQuery only.
React to the rescue!
React is all about components - basically custom HTML elements - with which you can quickly build amazing and powerful web apps. Just build a component once, configure it to your needs, dynamically pass data into it (or listen to your own events!) and re-use it as often as needed.
Need to display a list of users in your app? It's as simple as creating a "User" component and outputting it as often as needed.
This course will start at the very basics and explain what exactly React is and how you may use it (and for which kind of apps). Thereafter, we'll go all the way from basic to advanced. We'll not just scratch the surface but dive deeply into React as well as popular libraries like react-router and Redux.
By the end of the course, you can build amazing React (single page) applications!
A detailed list with the course content can be found below.
Who's teaching you in this course?
My name is Maximilian Schwarzmüller, I'm a freelance web developer and worked with React in many projects. I'm also a 5-star rated instructor here on Udemy. I cover React's most popular alternatives - Vue and Angular - as well as many other topics. I know what I'm talking about and I know where the pain points can be found.
It's my goal to get you started with React as quick as possible and ensure your success. But I don't just focus on students getting started. I want everyone to benefit from my courses, that's why we'll dive deeply into React and why I made sure to also share knowledge that's helpful to advanced React developers.
Is this course for you?
This course is for you if ...
...you're just getting started with frontend/ JavaScript development and only got the JS basics set (no prior React or other framework experience is required!)
...you're experienced with Angular or Vue but want to dive into React
...know the React basics but want to refresh them and/ or dive deeper
...already worked quite a bit with React but want to dive deeper and see it all come together in a bigger app
What should you bring to succeed in that course?
HTML + CSS + JavaScript knowledge is required. You don't need to be an expert but the basics need to be set
NO advanced JavaScript knowledge is required, though you'll be able to move even quicker through the course if you know next-gen JavaScript features like ES6 Arrow functions. A short refresher about the most important next-gen features is provided in the course though.
What's inside the course?
The "What", "Why" and "How"
React Basics (Base features, syntax and concepts)
Managing state with class-based components and React Hooks
How to output lists and conditional content
Styling of React components
A deep dive into the internals of React and advanced component features
How to access Http content from within React apps (AJAX)
Redux, Redux, Redux ... from basics to advanced!
Forms and form validation in React apps
Authentication
An introduction to unit testing
An introduction to Next.js
React app deployment instructions
...and much more!
此课程面向哪些人:
Students who want to learn how to build reactive and fast web apps
Anyone who's interested in learning an extremely popular technology used by leading tech companies like Netflix
Students who want to take their web development skills to the next level and learn a future-proof technology

DJordanMedia The Complete Editing Course Bundle Pack
2025-11-11 23:09:34

Luke Stackpoole – Photography Masterclass – Master The Art Of Photography
2025-11-11 18:14:10

77组电影外观Log/Rec709视频还原色彩分级调色Lut预设包Pixflow – Colorify Cinematic LUTs
2025-02-13 11:03:14

复古怀旧电影风格温暖色调索尼Sony S-Log3视频调色LUT预设ROMAN HENSE – LUTs 24 for Sony S-Log3
2025-02-13 11:01:09

JUAN MELARA – P6K2Alexa PowerGrade AND LUTs V2 GEN 5
2025-02-13 10:58:24

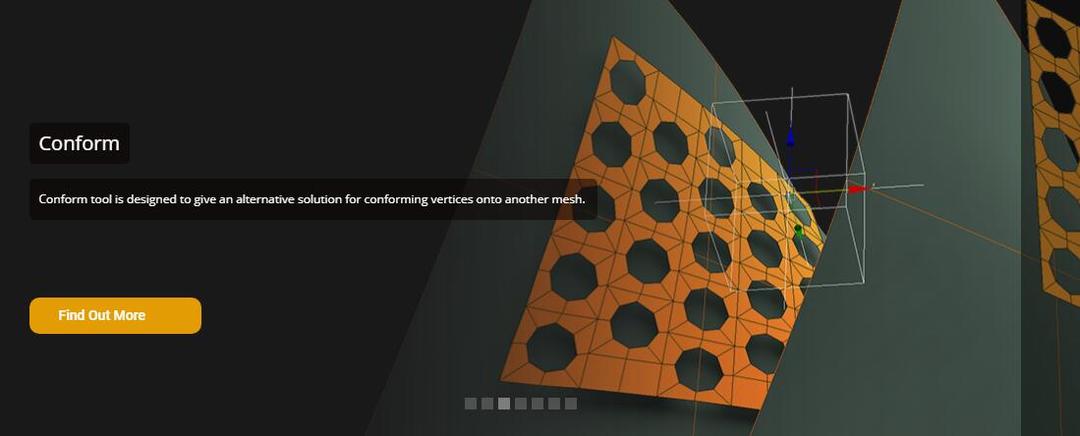
3DsMax建模插件集合:rapidTools v1.14+使用教程
2020-07-06 17:44:38

Proko-人体解剖高级付费版(中文字幕)256课
2020-12-21 18:34:01

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

Mod Portfolio 3477506 画册模板 时尚杂志画册模版
2020-07-13 10:43:06

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

3DDD 3DSky PRO models – April 2021
2021-08-09 17:15:13

MasterClass 大师班课程84套合集+中文字幕+持续更新+赠品会员
2021-01-26 16:03:27

加特林机枪模型 加特林机关枪 Minigun Hi-Poly
2019-07-31 11:06:07





评论(0)