



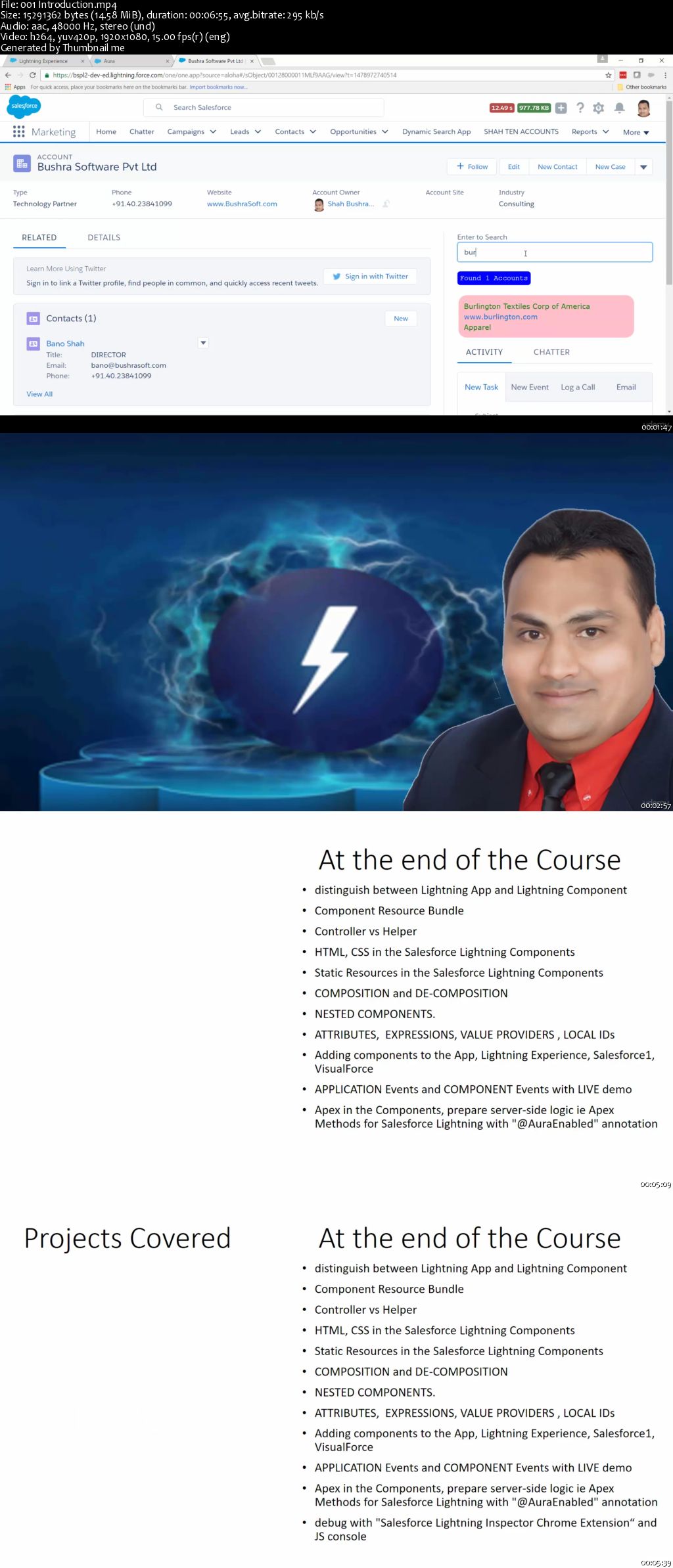
 Salesforce Lightning Components Development Tutorial
MP4 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 8 Hours | Lec: 54 | 1.02 GB
Genre: eLearning | Language: English
Become Pro in Salesforce Lightning Components with easy, simple, step-by-step learning
THIS is the RIGHT tutorial for you if the below statements match you.
"I don't want TOOOOO much of BORING theory and PPTs.
I want "TO-THE-POINT" explanation.
I want MORE hands-on." but, remember I do REPEAT and STRESS the important points as I want to dump directly to your brain easily.
*********************************************************************************************************************************************
What will I get in this Course?
Apart from the Salesforce Lightning Components Development Training, Each module is not only LECTUREd but also DEONSTRATEd with a easily understandable case study.
And, At the end of the Course:
you will be able to understand what the salesforce lightning components framework is.
you will be able to understand what a LIGHTNING COMPONENT is.
you will be able to distinguish between Lighnting App Component and Lightning Component Component.
you will be able to Create custom, reusable Lightning Components and Applications.
you will be able to understand the "Component Resource Bundle".
you will be able to distinguish between Controller Resource and Helper Resource
you will be able to use HTML, CSS in the Salesforce Lightning Components
you will be able to use “Static Resources” in the Salesforce Lightning Components
you will be able to understand composition and DE-COMPOSITION of the Salesforce Lightning Components
you will be able to create NESTED COMPONENTS.
you will be able to understand A–T–T–R–I–B–U—T–E–S
you will be able to understand the "VALUE PROVIDERS" – view, controller, Label
you will be able to use the EXPRESSIONS in the Salesforce Lightning Components
you will be able to work with UI components and Events
you will be able to understand how to surface the components i.e. Adding components to the App, Lightning Experience, Salesforce1, VF Page etc
since the Lightning Components Framework is “EVENT-DRIVEN” Framework, you will very importantly understand how to handle the events with CLIENT-SIDE Controllers.
As we spend more time on the Events, you will properly understand what and when to use and how to handle APPLICATION Events and COMPONENT Events with LIVE demo and examples.
you will be able to handle the events with client-side controllers
you will be to use Apex in the Components, prepare server-side logic ie Apex Methods for Salesforce Lightning with "@AuraEnabled" annotation
you will be able to install and debug with "Salesforce Lightning Inspector Chrome Extension"
*********************************************************************************************************************************************
SPAs….. SPAs….. SPAs…..
SPAs….. SP Apps….. Single Page Apps……
Most of Web Apps & Mobile Apps are Single Page Apps. And, We have famous UI frameworks for building SPAs like AngularJS, KnockOut, BackBone, Mercury etc.
What about Salesforce? That is why we have the “LIGHTNING EXPERIENCE” UI in the salesforce. (The old UI which we have been using is “classic experience”.).
Then, What is this Lightning Component Framework?
The Lightning Component framework is a UI framework for developing dynamic web apps for mobile and desktop devices. It’s a modern framework for building single-page applications engineered for growth.
The framework supports partitioned multi-tier component development that bridges the client and server. It uses JavaScript on the client side and Apex on the server side.
When there are famous JS UI Frameworks such as AngularJS, KnockOut, BackBone, Mercury etc, Why should I choose “Lighnting Component Framework” ?
Because..
The benefits include an out-of-the-box set of components, event-driven architecture, and a framework optimized for performance.
Out-of-the-Box Component Set
Comes with an out-of-the-box set of components to kick start building apps. You don't have to spend your time optimizing your apps for different devices as the components take care of that for you.
Rich component ecosystem
Create business-ready components and make them available in Salesforce1, Lightning Experience, and Communities. Salesforce1 users access your components via the navigation menu. Customize Lightning Experience or Communities using drag-and-drop components on a Lightning Page in the Lightning App Builder or using Community Builder. Additional components are available for your org in the AppExchange. Similarly, you can publish your components and share them with other users.
Performance
Uses a stateful client and stateless server architecture that relies on JavaScript on the client side to manage UI component metadata and application data. The client calls the server only when absolutely necessary; for example to get more metadata or data. The server only sends data that is needed by the user to maximize efficiency. The framework uses JSON to exchange data between the server and the client. It intelligently utilizes your server, browser, devices, and network so you can focus on the logic and interactions of your apps.
Event-driven architecture
Uses an event-driven architecture for better decoupling between components. Any component can subscribe to an application event, or to a component event they can see.
Faster development
Empowers teams to work faster with out-of-the-box components that function seamlessly with desktop and mobile devices. Building an app with components facilitates parallel design, improving overall development efficiency.
Components are encapsulated and their internals stay private, while their public shape is visible to consumers of the component. This strong separation gives component authors freedom to change the internal implementation details and insulates component consumers from those changes.
Device-aware and cross browser compatibility
Apps use responsive design and provide an enjoyable user experience. The Lightning Component framework supports the latest in browser technology such as HTML5, CSS3, and touch events.
Salesforce Lightning Components Development Tutorial
MP4 | Video: AVC 1280x720 | Audio: AAC 44KHz 2ch | Duration: 8 Hours | Lec: 54 | 1.02 GB
Genre: eLearning | Language: English
Become Pro in Salesforce Lightning Components with easy, simple, step-by-step learning
THIS is the RIGHT tutorial for you if the below statements match you.
"I don't want TOOOOO much of BORING theory and PPTs.
I want "TO-THE-POINT" explanation.
I want MORE hands-on." but, remember I do REPEAT and STRESS the important points as I want to dump directly to your brain easily.
*********************************************************************************************************************************************
What will I get in this Course?
Apart from the Salesforce Lightning Components Development Training, Each module is not only LECTUREd but also DEONSTRATEd with a easily understandable case study.
And, At the end of the Course:
you will be able to understand what the salesforce lightning components framework is.
you will be able to understand what a LIGHTNING COMPONENT is.
you will be able to distinguish between Lighnting App Component and Lightning Component Component.
you will be able to Create custom, reusable Lightning Components and Applications.
you will be able to understand the "Component Resource Bundle".
you will be able to distinguish between Controller Resource and Helper Resource
you will be able to use HTML, CSS in the Salesforce Lightning Components
you will be able to use “Static Resources” in the Salesforce Lightning Components
you will be able to understand composition and DE-COMPOSITION of the Salesforce Lightning Components
you will be able to create NESTED COMPONENTS.
you will be able to understand A–T–T–R–I–B–U—T–E–S
you will be able to understand the "VALUE PROVIDERS" – view, controller, Label
you will be able to use the EXPRESSIONS in the Salesforce Lightning Components
you will be able to work with UI components and Events
you will be able to understand how to surface the components i.e. Adding components to the App, Lightning Experience, Salesforce1, VF Page etc
since the Lightning Components Framework is “EVENT-DRIVEN” Framework, you will very importantly understand how to handle the events with CLIENT-SIDE Controllers.
As we spend more time on the Events, you will properly understand what and when to use and how to handle APPLICATION Events and COMPONENT Events with LIVE demo and examples.
you will be able to handle the events with client-side controllers
you will be to use Apex in the Components, prepare server-side logic ie Apex Methods for Salesforce Lightning with "@AuraEnabled" annotation
you will be able to install and debug with "Salesforce Lightning Inspector Chrome Extension"
*********************************************************************************************************************************************
SPAs….. SPAs….. SPAs…..
SPAs….. SP Apps….. Single Page Apps……
Most of Web Apps & Mobile Apps are Single Page Apps. And, We have famous UI frameworks for building SPAs like AngularJS, KnockOut, BackBone, Mercury etc.
What about Salesforce? That is why we have the “LIGHTNING EXPERIENCE” UI in the salesforce. (The old UI which we have been using is “classic experience”.).
Then, What is this Lightning Component Framework?
The Lightning Component framework is a UI framework for developing dynamic web apps for mobile and desktop devices. It’s a modern framework for building single-page applications engineered for growth.
The framework supports partitioned multi-tier component development that bridges the client and server. It uses JavaScript on the client side and Apex on the server side.
When there are famous JS UI Frameworks such as AngularJS, KnockOut, BackBone, Mercury etc, Why should I choose “Lighnting Component Framework” ?
Because..
The benefits include an out-of-the-box set of components, event-driven architecture, and a framework optimized for performance.
Out-of-the-Box Component Set
Comes with an out-of-the-box set of components to kick start building apps. You don't have to spend your time optimizing your apps for different devices as the components take care of that for you.
Rich component ecosystem
Create business-ready components and make them available in Salesforce1, Lightning Experience, and Communities. Salesforce1 users access your components via the navigation menu. Customize Lightning Experience or Communities using drag-and-drop components on a Lightning Page in the Lightning App Builder or using Community Builder. Additional components are available for your org in the AppExchange. Similarly, you can publish your components and share them with other users.
Performance
Uses a stateful client and stateless server architecture that relies on JavaScript on the client side to manage UI component metadata and application data. The client calls the server only when absolutely necessary; for example to get more metadata or data. The server only sends data that is needed by the user to maximize efficiency. The framework uses JSON to exchange data between the server and the client. It intelligently utilizes your server, browser, devices, and network so you can focus on the logic and interactions of your apps.
Event-driven architecture
Uses an event-driven architecture for better decoupling between components. Any component can subscribe to an application event, or to a component event they can see.
Faster development
Empowers teams to work faster with out-of-the-box components that function seamlessly with desktop and mobile devices. Building an app with components facilitates parallel design, improving overall development efficiency.
Components are encapsulated and their internals stay private, while their public shape is visible to consumers of the component. This strong separation gives component authors freedom to change the internal implementation details and insulates component consumers from those changes.
Device-aware and cross browser compatibility
Apps use responsive design and provide an enjoyable user experience. The Lightning Component framework supports the latest in browser technology such as HTML5, CSS3, and touch events.


DJordanMedia The Complete Editing Course Bundle Pack
2025-11-11 23:09:34

Luke Stackpoole – Photography Masterclass – Master The Art Of Photography
2025-11-11 18:14:10

77组电影外观Log/Rec709视频还原色彩分级调色Lut预设包Pixflow – Colorify Cinematic LUTs
2025-02-13 11:03:14

复古怀旧电影风格温暖色调索尼Sony S-Log3视频调色LUT预设ROMAN HENSE – LUTs 24 for Sony S-Log3
2025-02-13 11:01:09

JUAN MELARA – P6K2Alexa PowerGrade AND LUTs V2 GEN 5
2025-02-13 10:58:24

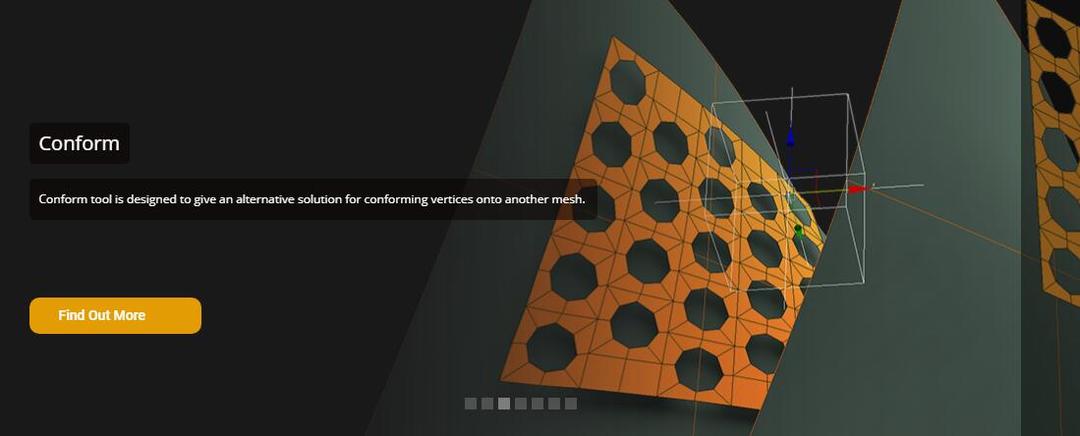
3DsMax建模插件集合:rapidTools v1.14+使用教程
2020-07-06 17:44:38

Proko-人体解剖高级付费版(中文字幕)256课
2020-12-21 18:34:01

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

Mod Portfolio 3477506 画册模板 时尚杂志画册模版
2020-07-13 10:43:06

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

3DDD 3DSky PRO models – April 2021
2021-08-09 17:15:13

MasterClass 大师班课程84套合集+中文字幕+持续更新+赠品会员
2021-01-26 16:03:27

加特林机枪模型 加特林机关枪 Minigun Hi-Poly
2019-07-31 11:06:07





评论(0)