


Next.js & React - The Complete Guide (incl. Two Paths!)
https://www.udemy.com/course/nextjs-react-the-complete-guide/
Learn NextJS from the ground up and build production-ready, fullstack ReactJS apps with the NextJS framework!
What you’ll learn
Learn all key NextJS features like pre-rendering, SSR, data fetching, file-based routing and authentication
Learn how to build client-side and fullstack ReactJS apps with NextJS
Build real projects and apply what you learned with hands-on projects and examples
Take the full course or the “NextJS Summary” module for a quickstart if you have limited time
Requirements
ReactJS knowledge is strongly recommended, but the course also includes a complete React refresher module
NO prior NextJS knowledge is required
Description
I created the bestselling Udemy course on React, now I’m super excited to share this course on NextJS with you – an in-depth course about an amazing React framework that allows you to take the next step as a React developer and build real, production-ready projects with React and Next.js!
Next.js is the production-ready, fullstack-capable framework for ReactJS – the most popular JavaScript library you can learn these days!
Too many buzzwords for your taste?
Fair enough – but indeed, NextJS is a great choice for growing as a React developer and for taking your React apps to the next level!
Because NextJS is growing fast and therefore in high demand. And there are good reasons for that: NextJS allows you to build React apps with built-in server-side rendering and page pre-rendering. Building great user experiences and search engine friendly (SEO!) React apps has never been easier!
In addition, NextJS makes building fullstack React apps (frontend + backend code combined in one project) extremely easy as well! Blend client-side and server-side code and build a NodeJS-based API side-by-side with your frontend React apps. It’s a breeze with NextJS!
Want to add authentication? NextJS simplifies that as well and makes user signup, sign in and session management very convenient.
This course will take you from NextJS beginner to advanced level in no time!
We’ll start at the very basics, no NextJS knowledge is required at all, and we’ll then dive into all the core features that make up NextJS. Both in theory as well as with multiple real projects where all concepts will be applied step-by-step.
For this course, you’ll need basic React knowledge, though the course does come with a “React refresher” module in case it’s been some time since you last worked with React.
This course also includes a “NextJS Summary” module which allows you to always come back to the course in the future and refresh your knowledge without going through the full course again. Or you just take that summary module (and skip the rest for now) to learn about all the core features in as little time as possible.
After finishing this course, you’ll be well prepared to build your own NextJS projects from the ground up and apply for NextJS positions!
In detail, this course will cover:
What is NextJS? And why would you use it?
Why is just React (in many cases) not enough?
Creating NextJS projects from the ground up & understanding these projects
Working with file-based routing
Adding dynamic routes and catch-all routes
Implementing different forms of page pre-rendering and server-side rendering
Working with data and adding data fetching + pre-fetching to your apps
Pre-generating dynamic and static pages
Adding optimizations like metadata to pages
Optimizing images with the NextJS Image component
Building fullstack apps with API routes
Managing app-wide state with React context (in NextJS apps)
Adding authentication to NextJS apps
Multiple complete apps where we’ll apply all these core concepts!
A complete React.js refresher module (so that we’re all on the same page)
A NextJS summary module so that you can refresh what you learned or just explore the core features quickly
And much more!
I can’t wait to start this journey together with you! 🙂
Who this course is for:
React developers who want to take the next step and build production-ready React apps
React developers who aim to build fullstack React apps
Web developers in general, who want to work with one of the most popular and in-demand tech stacks
Created by Maximilian Schwarzmüller, Academind by Maximilian Schwarzmüller
Last updated 3/2021
English
Size: 11.00 GB

DJordanMedia The Complete Editing Course Bundle Pack
2025-11-11 23:09:34

Luke Stackpoole – Photography Masterclass – Master The Art Of Photography
2025-11-11 18:14:10

77组电影外观Log/Rec709视频还原色彩分级调色Lut预设包Pixflow – Colorify Cinematic LUTs
2025-02-13 11:03:14

复古怀旧电影风格温暖色调索尼Sony S-Log3视频调色LUT预设ROMAN HENSE – LUTs 24 for Sony S-Log3
2025-02-13 11:01:09

JUAN MELARA – P6K2Alexa PowerGrade AND LUTs V2 GEN 5
2025-02-13 10:58:24

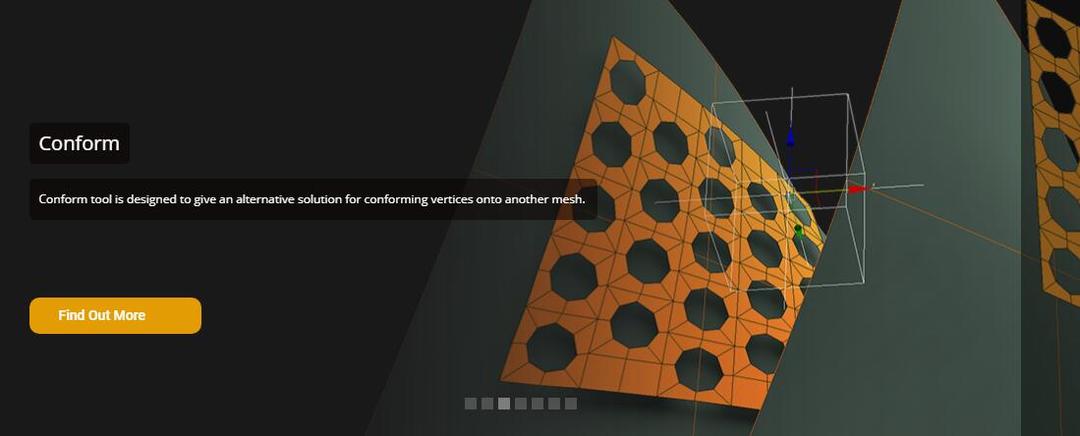
3DsMax建模插件集合:rapidTools v1.14+使用教程
2020-07-06 17:44:38

Proko-人体解剖高级付费版(中文字幕)256课
2020-12-21 18:34:01

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

Mod Portfolio 3477506 画册模板 时尚杂志画册模版
2020-07-13 10:43:06

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

3DDD 3DSky PRO models – April 2021
2021-08-09 17:15:13

MasterClass 大师班课程84套合集+中文字幕+持续更新+赠品会员
2021-01-26 16:03:27

加特林机枪模型 加特林机关枪 Minigun Hi-Poly
2019-07-31 11:06:07





评论(0)