


Vue - The Complete Guide (w/ Router, Vuex, Composition API)
Vue.js is an awesome JavaScript Framework for building Frontend Applications! VueJS mixes the Best of Angular + React!
上次更新 12/2020 英语
Time : 48h 50m
Language : English
Number of courses: 670
https://www.udemy.com/course/vuejs-2-the-complete-guide/
你将会学到的
Build amazing Vue.js Applications - all the Way from Small and Simple Ones up to Large Enterprise-level Ones
Understand the Theory behind Vue.js and use it in Real Projects
Leverage Vue.js in both Multi- and Single-Page-Applications (MPAs and SPAs)
Learn the latest version of Vue (Vue 3), including the brand-new Composition API
要求
Basic JavaScript Knowledge is Required
ES6 Knowledge is a Plus but not a Must
Basic HTML and CSS Knowledge is assumed throughout the Course
说明
No matter at which metric you look at (Google Trends, Github Stars, Tweets ...) - VueJS is the shooting star in the world of JavaScript frameworks - it simply is amazing!
This bestselling course teaches the latest version of Vue (Vue.js 3) from the ground up and in great detail. We'll cover all the core basics but we'll not stop thereafter - this course also dives into advanced concepts like the Composition API introduced with Vue 3.
Frontend frameworks like Vue JS are extremely popular because they give us this reactive, great user experience we know from mobile apps - but now in the browser! No wonder that jobs requiring frontend framework skills like VueJS are amongst the best paid ones in the industry!
You may know Angular 2+ and ReactJS, well, VueJS combines the best of both frameworks and makes building anything from small widgets to big, enterprise-level apps a breeze and a whole lot of fun!
And if you don't know the two mentioned frameworks: That's fine, too, this course does not expect any knowledge of any other frontend framework - you will learn it all throughout this Course!
This course covers it all!
We'll start at the very basics, what Vue.js is and how it works before we move on to more complex and advanced topics but I'll be honest: It's too much to fit it all into one sentence, so here's what you'll learn in this Course:
What is VueJS and Why would you use it?
The Basics (including the basic Syntax, Understanding Templates and much more!)
How to Output Reactive Data & Listen to Events
Interacting with DOM (Rendering Lists, Conditionally attaching/ detaching Elements ...)
Setting up a Development Environment and Workflow
Using Components (and what Components are to begin with)
A Deep Dive Look Behind the Scenes of Vue
Binding to Form Inputs
Sending Http Requests to Backend APIs
Authentication & Vue
How to make your App more Beautiful with Animations and Transitions
How to create an awesome Single-Page-Application (SPA) with Routing
How to improve State Management by using Vuex
How to Deploy the App
And much more ...
All these topics are taught with real examples and demo projects. This course is full of exercises, challenges and bigger courser projects that allow you to practice what you learned.
Along with many other smaller projects, we will build a couple of bigger main projects:
The "Monster Slayer" Game - a game running in the browser, 100% powered by Vue
The "Learning Resource Manager" - a web app that allows you to manage (add, delete, list) your favorite learning resources
The "Find a Coach" app - a web app that allows you to sign up / login, register as a coach, list and filter available coaches and send messages to coaches
At the moment, this course includes both my brand-new Vue 3 course as well as my old Vue 2 course (the section marked as "VUE2"). The Vue 2 course will removed later this year.
Is this course for you?
Now that you know what this course is about, let's see if this course is for you!
Here are three types of students who will love this course:
Student #1:
Has some JavaScript experience and is interested in what this language can do. You heard and read that JavaScript allows you to create nice web applications and enhance existing web pages. VueJS is your choice!
Student #2:
You already have some experience with other frontend frameworks like Angular (2+) or ReactJS. But either due to interest or disappointment of the existing frameworks, you seek some alternatives - VueJS might be what you were looking for!
Student #3:
Has experience with backend frameworks/ languages but now also wants to enter the frontend world. VueJS is an awesome choice here, it's fun, it uses native JS and it's extremely powerful!
Bonus: Student #4
Is disappointed by Angular 2+. Does a good framework need 2 hours of setup? No, certainly not - as VueJS will prove to this student!
Let's dive into VueJS right now!
此课程面向哪些人:
This Course is for Everyone interested in Frontend Development and Major JavaScript Frameworks
This Course is for you if you want to create Reactive Applications, which run in the Browser
This Course also targets Students who prefer a native JavaScript Framework which makes Getting Started much simpler than Angular 2
Displeased with Angular 2? VueJS is for you!

DJordanMedia The Complete Editing Course Bundle Pack
2025-11-11 23:09:34

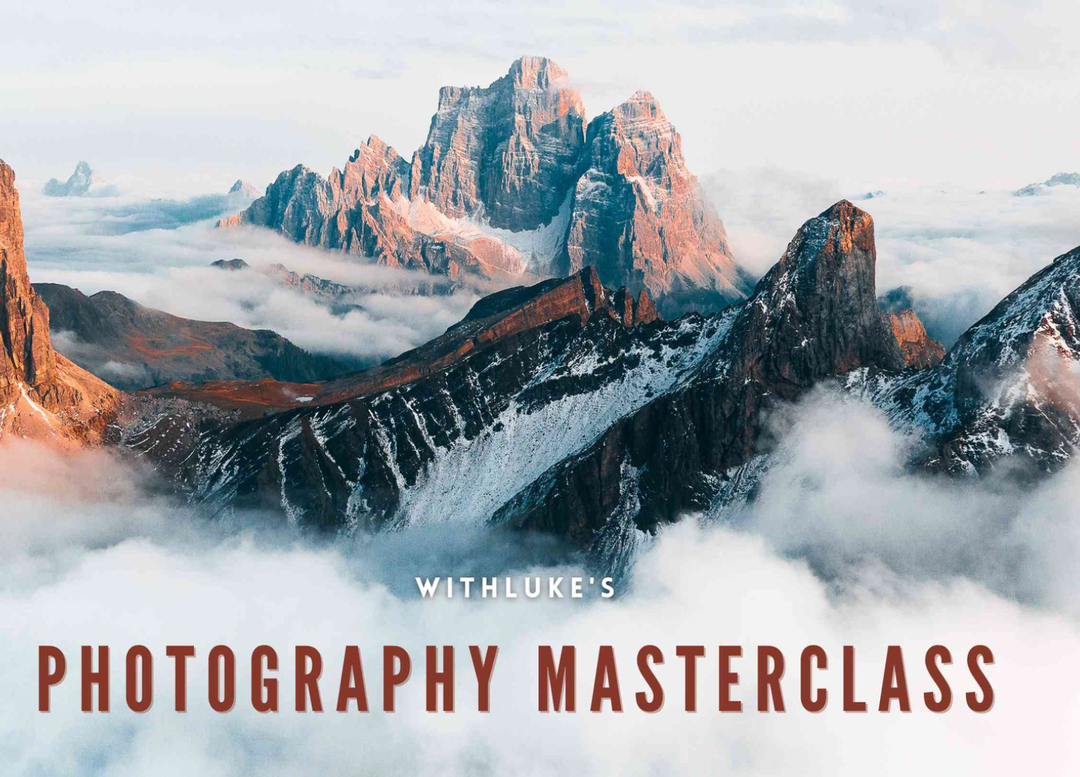
Luke Stackpoole – Photography Masterclass – Master The Art Of Photography
2025-11-11 18:14:10

77组电影外观Log/Rec709视频还原色彩分级调色Lut预设包Pixflow – Colorify Cinematic LUTs
2025-02-13 11:03:14

复古怀旧电影风格温暖色调索尼Sony S-Log3视频调色LUT预设ROMAN HENSE – LUTs 24 for Sony S-Log3
2025-02-13 11:01:09

JUAN MELARA – P6K2Alexa PowerGrade AND LUTs V2 GEN 5
2025-02-13 10:58:24

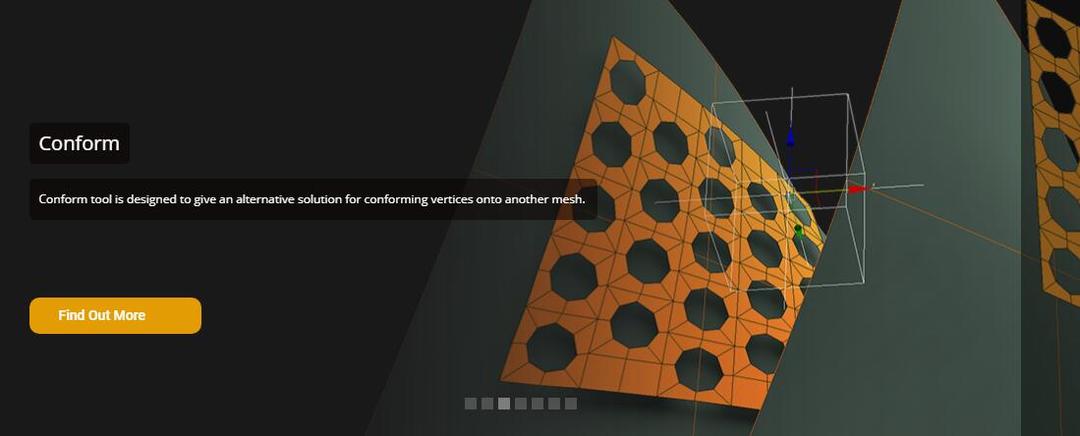
3DsMax建模插件集合:rapidTools v1.14+使用教程
2020-07-06 17:44:38

Proko-人体解剖高级付费版(中文字幕)256课
2020-12-21 18:34:01

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

Mod Portfolio 3477506 画册模板 时尚杂志画册模版
2020-07-13 10:43:06

小武拉莫日系摄影后期第二期中文视频教程
2021-12-10 14:26:14

VitaliStore - All Design Bundle Papercraft Sculptures Design 动物纸模模型 纸模型雕塑设计
2020-07-21 17:18:14

3DDD 3DSky PRO models – April 2021
2021-08-09 17:15:13

MasterClass 大师班课程84套合集+中文字幕+持续更新+赠品会员
2021-01-26 16:03:27

加特林机枪模型 加特林机关枪 Minigun Hi-Poly
2019-07-31 11:06:07





评论(0)